Mockup Guide

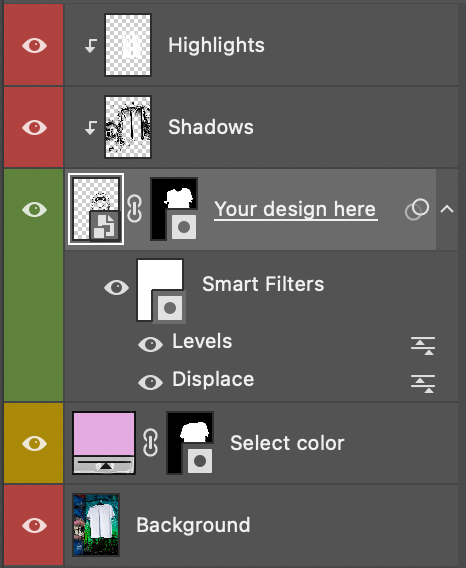
Our mockups are built to be easy for anyone to use. To simplify what layer does what we've implemented color coded layers.
The green layer is where you will place your own design by double-clicking the smart object preview (the first image on the layer).
The yellow layer (does not exist on every mockup) is used to change the color of the object in the mockup. Double-click the color to change it.
The red layers are background or adjustment layers and does not need to be changed.
